一、环境部署
1、新创建服务器
2、安装Java、MySQL、Redis、nginx (配置服务自启动)
datasource:
master:
url: jdbc:mysql://127.0.0.1:3306/bcdSystem?characterEncoding=UTF-8&useUnicode=true&useSSL=false&tinyInt1isBit=false&allowPublicKeyRetrieval=true&serverTimezone=Asia/Shanghai
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
redis:
database: 0
host: 127.0.0.1
lettuce:
pool:
max-active: 8 #最大连接数据库连接数,设 -1 为没有限制
max-idle: 8 #最大等待连接中的数量,设 0 为没有限制
max-wait: -1ms #最大建立连接等待时间。如果超过此时间将接到异常。设为-1表示无限制。
min-idle: 0 #最小等待连接中的数量,设 0 为没有限制
shutdown-timeout: 100ms
password: 'bcdREDIS2021'
port: 6379
3、安装node、ffmpeg、frp (视频相关)
二、后端
1、先修改jeecg-boot-parent的pom文件配置nacos服务地址
<discovery.server-addr>jeecg-boot-nacos:8848</discovery.server-addr>
再修改jeecg-boot-module-system/pom.xml的build下skip=true,然后将所需项目打包(maven -> install), 生成的jar在target目录下
2、配置host
提醒: 如果相关服务不在本机,请修改127.0.0.1为对应的IP地址(cat /etc/hosts)
127.0.0.1 jeecg-boot-redis
127.0.0.1 jeecg-boot-mysql
127.0.0.1 jeecg-boot-nacos
127.0.0.1 jeecg-boot-gateway
127.0.0.1 jeecg-boot-system
127.0.0.1 jeecg-boot-xxljob
127.0.0.1 jeecg-boot-rabbitmq
3、依次启动nacos、getway、system-start、hl-bcd-flight (后台启动)
nohup java -Dfile.encoding=utf-8 -jar /opt/bcdSystem/jeecg-cloud-nacos-2.4.5.jar > /opt/bcdSystem/logs/nacosLog.txt 2>&1 &
nohup java -Dfile.encoding=utf-8 -jar /opt/bcdSystem/jeecg-cloud-gateway-2.4.5.jar > /opt/bcdSystem/logs/getWayLog.txt 2>&1 &
nohup java -Dfile.encoding=utf-8 -jar /opt/bcdSystem/jeecg-cloud-system-start-2.4.5.jar > /opt/bcdSystem/logs/systemLog.txt 2>&1 &
nohup java -Dfile.encoding=utf-8 -jar /opt/bcdSystem/hl-bcd-flight-2.4.5.jar > /opt/bcdSystem/logs/flightLog.txt 2>&1 &
nohup java -Dfile.encoding=utf-8 -jar /opt/bcdSystem/hl-bcd-data-2.4.5.jar > /opt/bcdSystem/logs/dataLog.txt 2>&1 &
三、前端
1、配置
修改:.env.production文件
NODE_ENV=production
VUE_APP_API_BASE_URL=http://139.159.233.243:9999
VUE_APP_CAS_BASE_URL=http://139.159.233.243:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
2、前端项目打包(npm run build),生成dist目录,将其目录下的全部内容copy到nginx的html目录下。
3、nginx配置(conf/nginx.conf)
nginx监听80端口:
server {
listen 80;
server_name 你的域名;
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
提醒: 有的版本nginx配置需要加上 Upgrade 和Connection 协议头,不然WebSocket会404
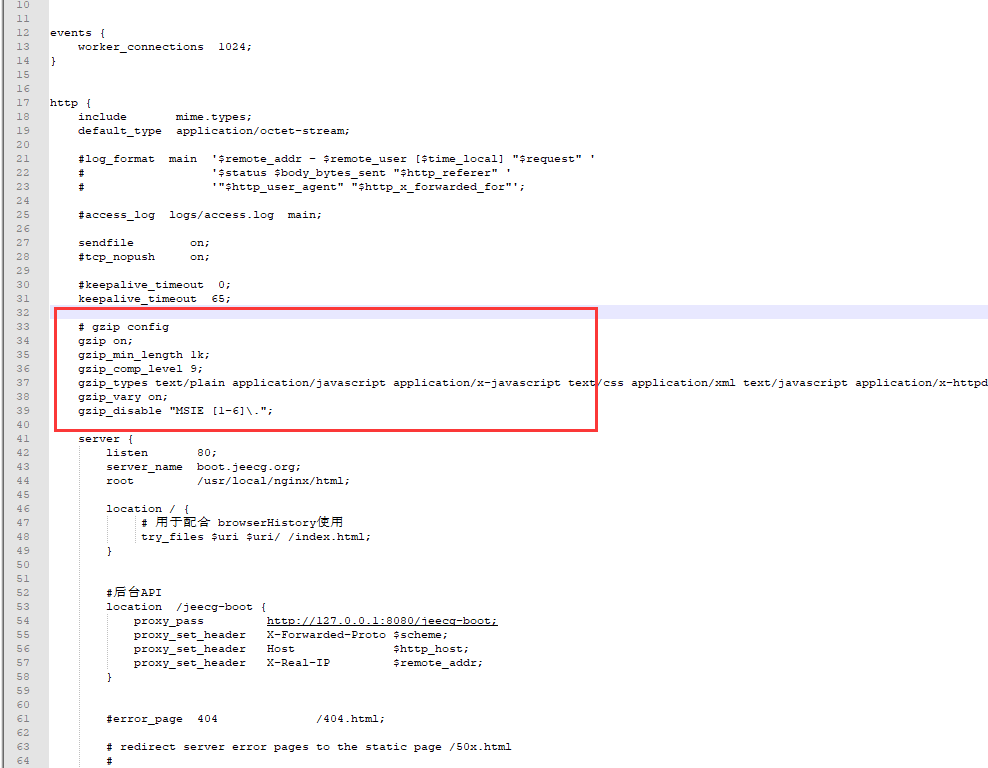
4、nginx 开启压缩,提高首页访问效率
nginx.conf 的 http 中加入以下片断
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";

5、配置后启动nginx
通过:http://你的域名 访问项目,出现如下页面,使用账户/密码:admin/123456 登录成功即可。



